文
章
目
录
章
目
录
使用WP Fastest Cache缓存插件开启了缓存预加载后,发现还是需要点击文章才能自动生成制定数量的缓存页面,导致网站访问量较小时,网页缓存不全,蜘蛛爬取耗时较高,为了解决该问题,可以使用手动操作实现缓存预加载。
步骤
打开浏览器,输入如下地址访问:
你的网站地址/?action=wpfastestcache&type=preload
注意替换你的网站地址。
然后我们会发现页面显示哪些页面生成了缓存:
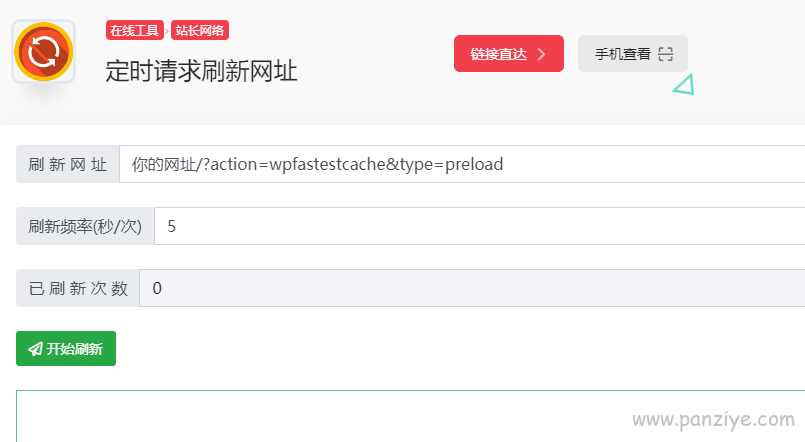
我这里设置的是每次生成4个页面缓存,手工一次次访问太慢,直接借助在线定时自动刷新网页工具:https://hao.panziye.com/sites/5096.html
输入你的请求地址和刷新频率,点击开始刷新就行了,这样就省了很多事,非常简单方便。
其他办法
实现WP Fastest Cache缓存预加载,还有其他办法,如果你的是基于宝塔面板的,直接新建个计划任务去定时请求该地址,如果不是,那么有技术的朋友也可以自己写个WP_CORN定时任务去定时请求,这里就不再介绍了,因为毕竟不会频繁删除所有缓存,因此手动结合定时工具一次性生成所有缓存已经够用了。